BENJAMIN BREHIER--CARDOSO

Hey je suis Benjamin Bréhier--Cardoso, étudiant en 3e année d'école d'ingénieur (ISEP) et bienvenue sur mon PortFolio


Hey je suis Benjamin Bréhier--Cardoso, étudiant en 3e année d'école d'ingénieur (ISEP) et bienvenue sur mon PortFolio

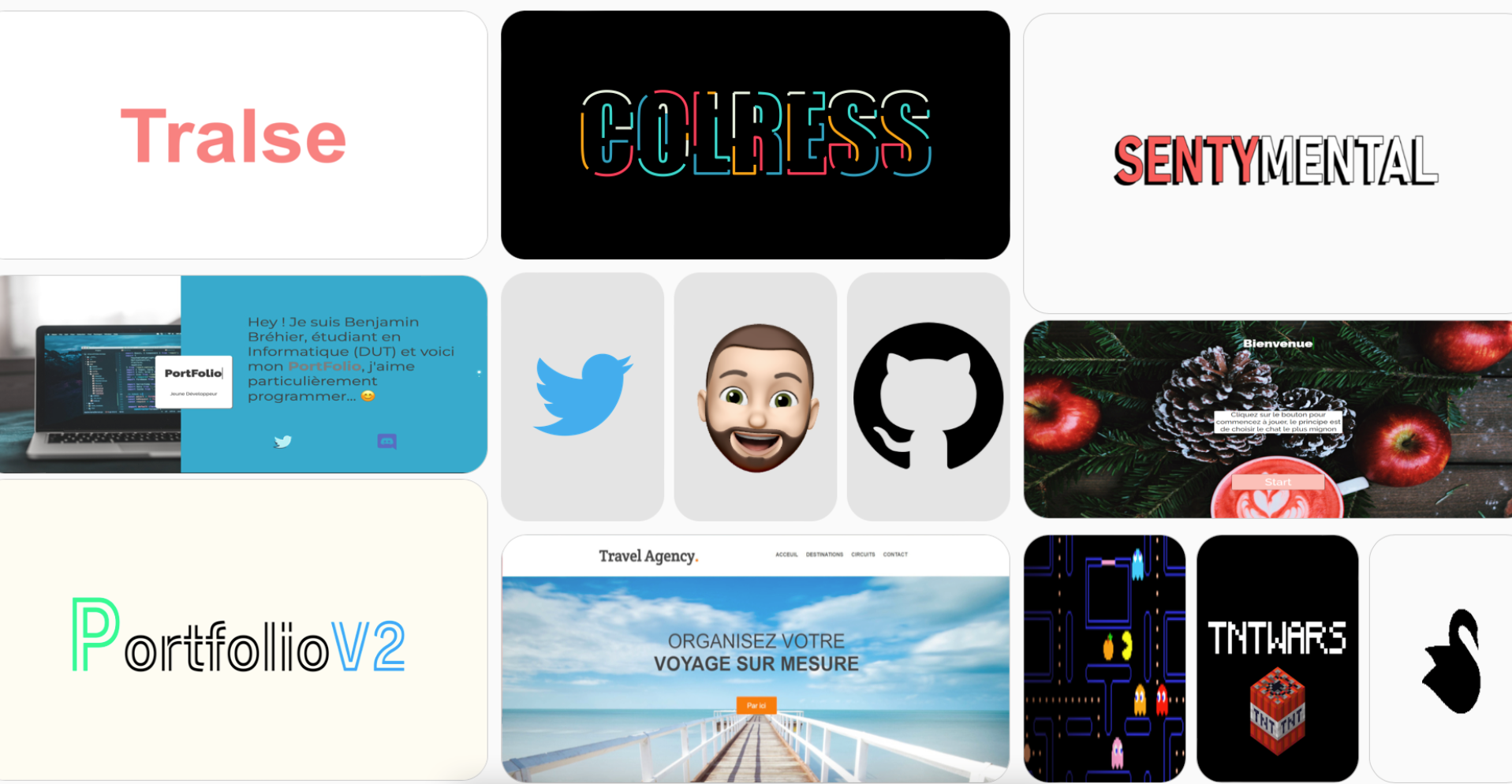
Projet Universitaire en équipe visant à reproduire le jeu de société 6QuiPrend en Java et JavaFX. Le jeu reprend les règles et dispose d'un mode local ainsi qu'une IA développée par notre équipe pour jouer seul.

Projet Universitaire en solo visant à créer un jeu en Java et JavaFX dans l'univers d'Harry Potter. Le jeu comporte 7 niveaux, le but est de gagner le plus rapidement possible.

Projet Universitaire en équipe respectant un cahier des charges permettant l'affichage de données sous forme de graphiques, réalisé en PHP, JS, HTML et CSS

Application réalisée en 2e année d'IUT dans le cadre du projet SmartCampus en équipe, l'application développée avec le framework Ionic affiche les données de capteurs présentes dans la base de données.

Colress est un bot Discord permettant d'ajouter différentes fonctions comme mettre de la musique ou instaurer un système de rôle. J'ai été contacté pour réaliser le site vitrine de celui-ci en HTML, CSS et JS.

Version 3 de mon PortFolio, inspiré de la présentation produit d'Apple. La principale contrainte était la disposition des différents blocs. Développé en HTML, CSS et JS

Ce logiciel transforme un fichier CSV de stratégies par plusieurs joueurs dans un fichier HTML qui classe ces joueurs (réferrez-vous au document Swan pour les règles du jeu). Ce projet a été réalisé dans le cadre universitaire avec Clément Géraudie et Denise Bitca. Celui-ci est programmé en C++, HTML et CSS.

Passionné de jeux vidéos et amateur de jeux rétro j'ai décidé de recoder le célèbre jeu Pacman. Ce projet s'inscrit dans un autre projet de construction d'une borne arcade rétro. Celui-ci est programmé en Python.

Ce site est la première version de mon Portfolio. Je me suis cependant assez rapidement lassé de celui-ci à cause de son design qui ne correspondait plus à mes attentes. Il a été coder en HTML, CSS et JS.

Travel Agence est un site vitrine d'une fausse agence de voyages. J'ai réalisé ce projet en suivant un cours de programmation web sur Udemy. Celui-ci est programmé en HTML et CSS.